
Then, add a new layer by clicking the Create a New Layer button at the bottom of the Layers panel.

Next, grab the Gradient Tool (G) in the Tools panel. I click ok, and I see that my gradient is black on. Enter the preset details you see in a screenshot below. Everything is looking fine in the editor, the left side is transparent the right side is red.

If you’d like to learn more techniques and tricks for working with gradient maps in Photoshop or with monotone, duotone, and tritone in Photoshop or InDesign, take a look at the two-in-one Pluralsight video course, Designing in Duotone in Photoshop and InDesign (opens in new tab). In this lecture, youll learn advanced photo editing techniques that let you heal image flaws non-destructively, lighten and darken images quickly and. I open up a gradient map adjustment layer, click on the gradient to open up the gradient editor, click on the top left stop, set the opacity to o and then select the bottom right stop and select red.
#Photoshop gradient map snapshot download#
You might even want to add a frame and background to the image, which we’ve done in the final image above using a different set of free brushes by MiloArtDesign ( download them here (opens in new tab)) and another stock photo. You can do that yourself with a simple round paintbrush, or using one of the numerous sets of special Photoshop brushes – for inspiration, take a look at the ‘grunge’ section of our round-up of free Photoshop brushes (opens in new tab). You might want to consider adding some scratches, nicks, and dust to further age the photograph. From here, you can use the image as is, or work with it a little further. I will, show you how a Gradient Map Laye.
#Photoshop gradient map snapshot how to#
Ensure that the image layer is selected in the Layers. Today in this Photoshop Basics tutorial I will be going though how to use a Gradient Map Layer in Photoshop CC 2021. After I do that, the appropriate Properties panel will pop up and the adjustment layer will be added to the Layers panel.

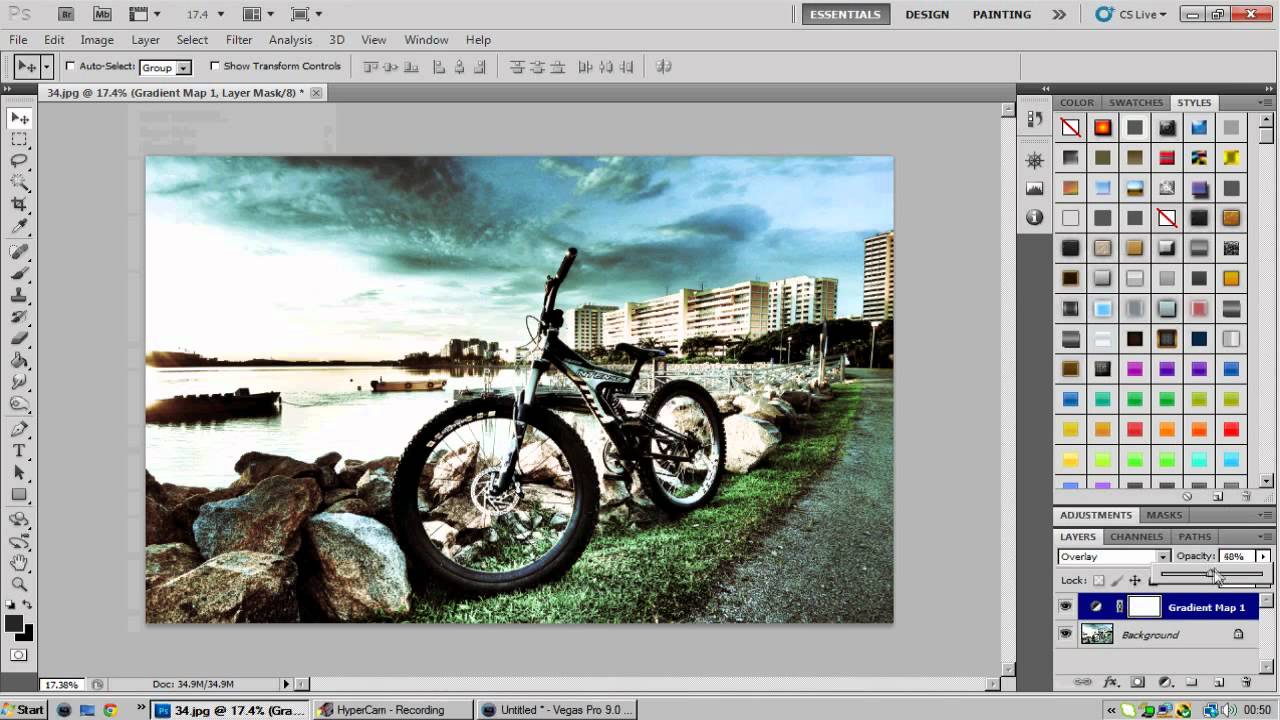
Once that’s done, I’ll head up to the Adjustments panel and click the Gradient Map icon. Applying a gradient map You can apply a gradient map to any type of image in Photoshop by using the Gradient Map command. To do this, I’ll right-click on the layer and then select Convert to Smart Object from the menu that appears. You can modify these or create your own gradients. You now have a sepia-toned image that looks like it really is old. built-in gradient maps that work well with images. Try adding a frame or distressing your photo further with a Photoshop brush (opens in new tab)


 0 kommentar(er)
0 kommentar(er)
